ステッカーの作り方
「コンビニシール倶楽部」スマートフォンアプリでは、正方形のステッカーを作成できる「ステッカー」機能が搭載されています。
正方形のキャンバス上にお好きな写真を土台として配置し、その上にテキストやデコ素材を配置してステッカーを作成したり、ビジュアル文字とデコ素材を組み合わせてステッカーを作成します。
ここでは画像を使用する場合とビジュアル文字を使用する場合それぞれの作成手順について説明します。
ステッカーの作り方 - 画像からステッカーを作成する
STEP.1

「コンビニシール倶楽部」を起動すると上図のホーム画面が表示されます。ここで緑色のボタンの「ステッカー」を押します。
STEP.2

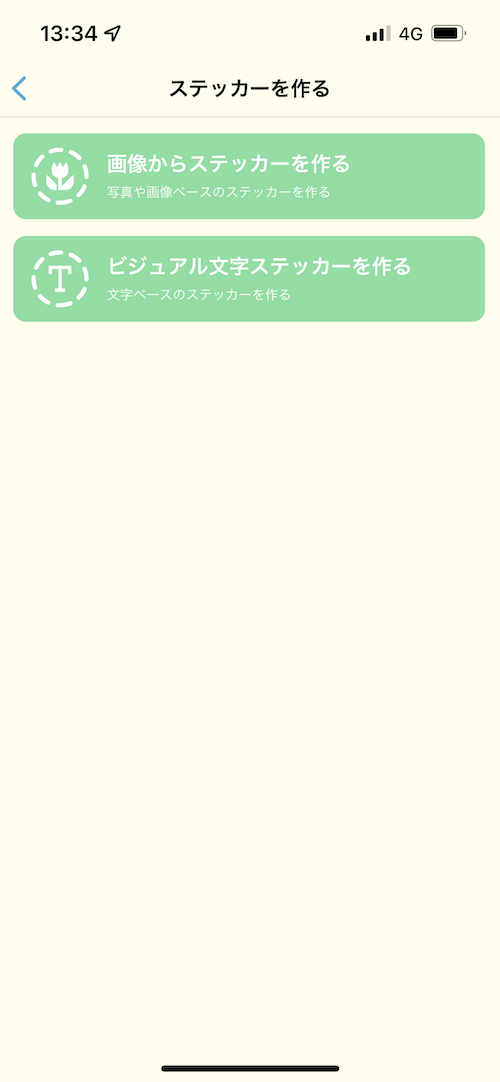
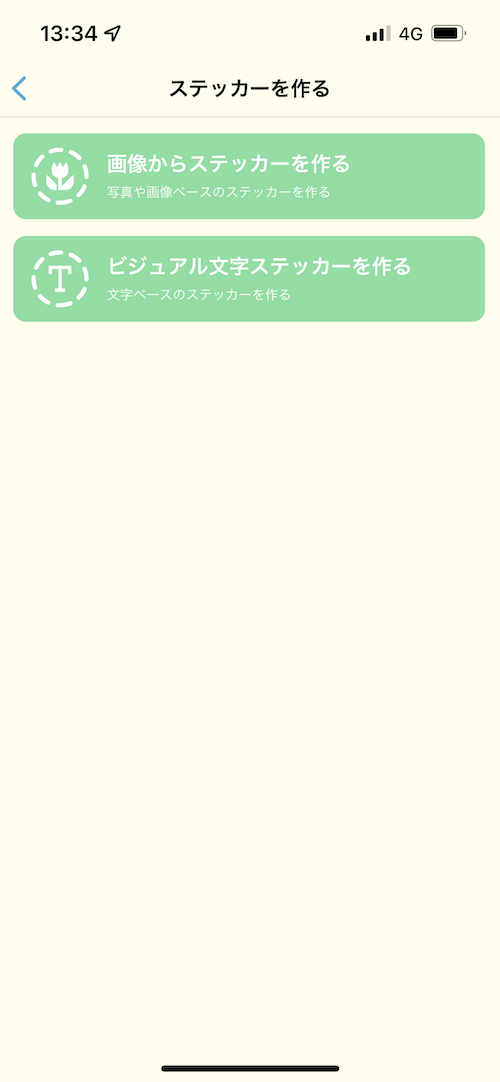
「ステッカー」ボタンを押すと、
- 画像からステッカーを作る
- ビジュアル文字ステッカーを作る
メニューが表示されますので、お好きな方を選択してください。
(この説明では「画像からステッカーを作る」にて「カメラで撮影する」を選択して、写真の撮影を行った形で進めます。)
STEP.3

写真の撮影/ライブラリからの選択を行うと、上図のように選択した写真が「正方形の枠の中に表示」されます。
この正方形は「ステッカー」の基本の形となり、被写体を正方形に収まるよう、指で拡大/縮小したり、移動したりして配置を調整してください。調整が終わったら「決定」ボタンを押して次に進みます。
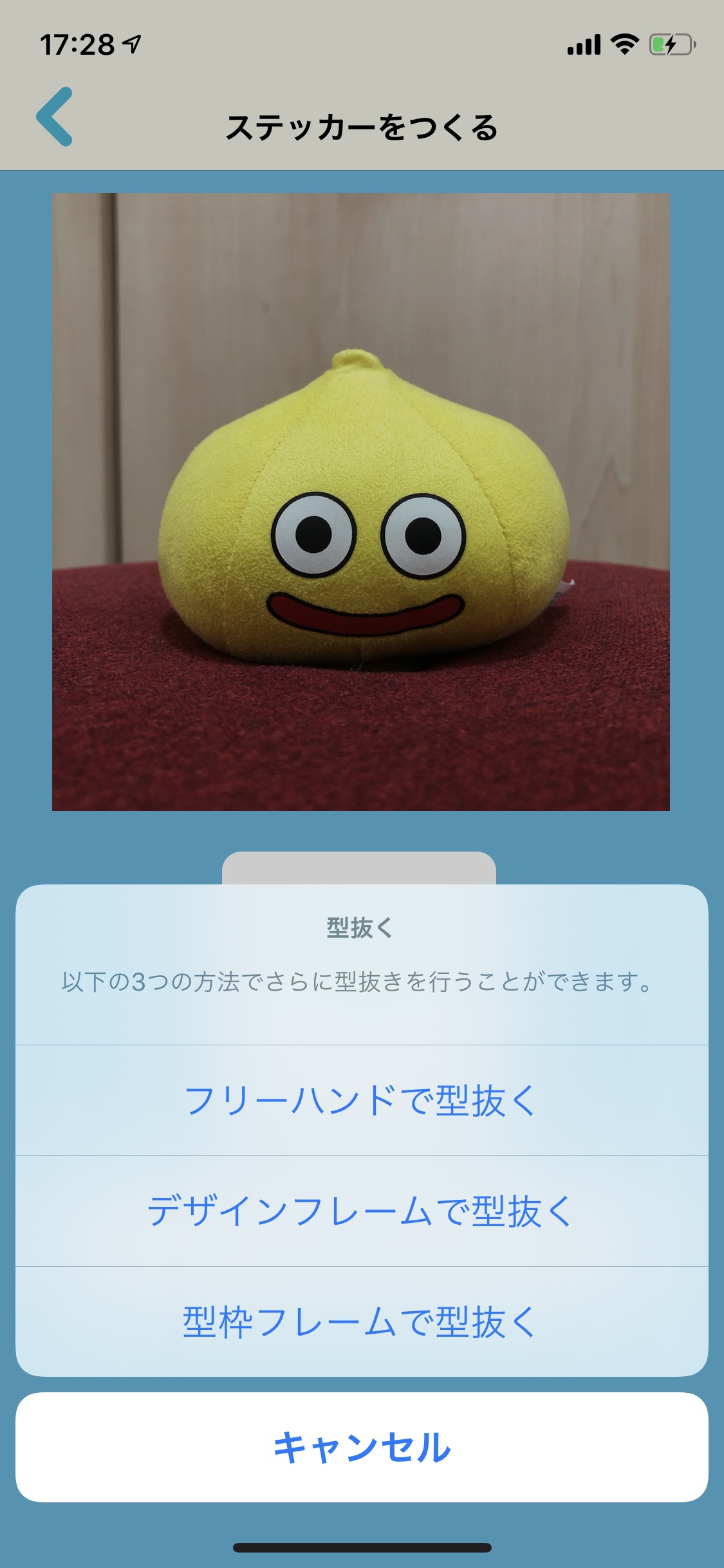
STEP.4


正方形の枠に対して写真の位置調整が完了後、この写真に対して型抜きを行うことができます。型抜きの方法には
- フリーハンド
- デザインフレーム
- 型枠フレーム
の3つがあります。ここでは「フリーハンド」で、被写体の形にあわせて自由な形で型抜きしてみましょう。
STEP.5

フリーハンドを選択した後、指で写真の被写体の周りをなぞって囲みます。指を離したところで自動的に開始点とつないで型抜き処理が実行されますので、開始点に向かうようになぞっていきましょう。
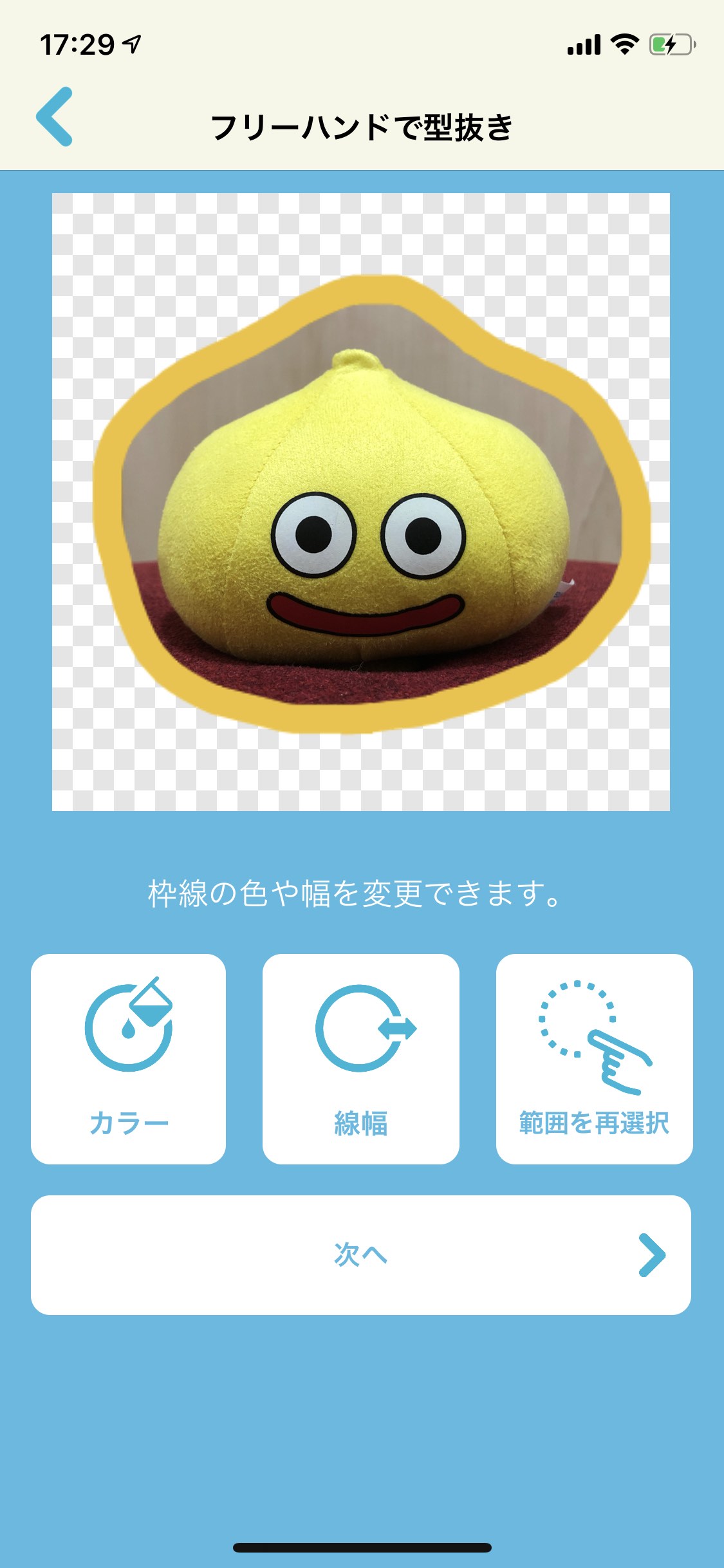
STEP.6


指を離したところで自動的に型抜き処理が行われ、型抜きされた範囲だけが表示され、型抜き周囲に色の縁取りをつけることが出来るようになります。「カラー」で縁取りの色を選び、「線幅」でその縁取りの線の太さを変更することができます。縁取り線の設定が終わったら「次へ」で進みます。
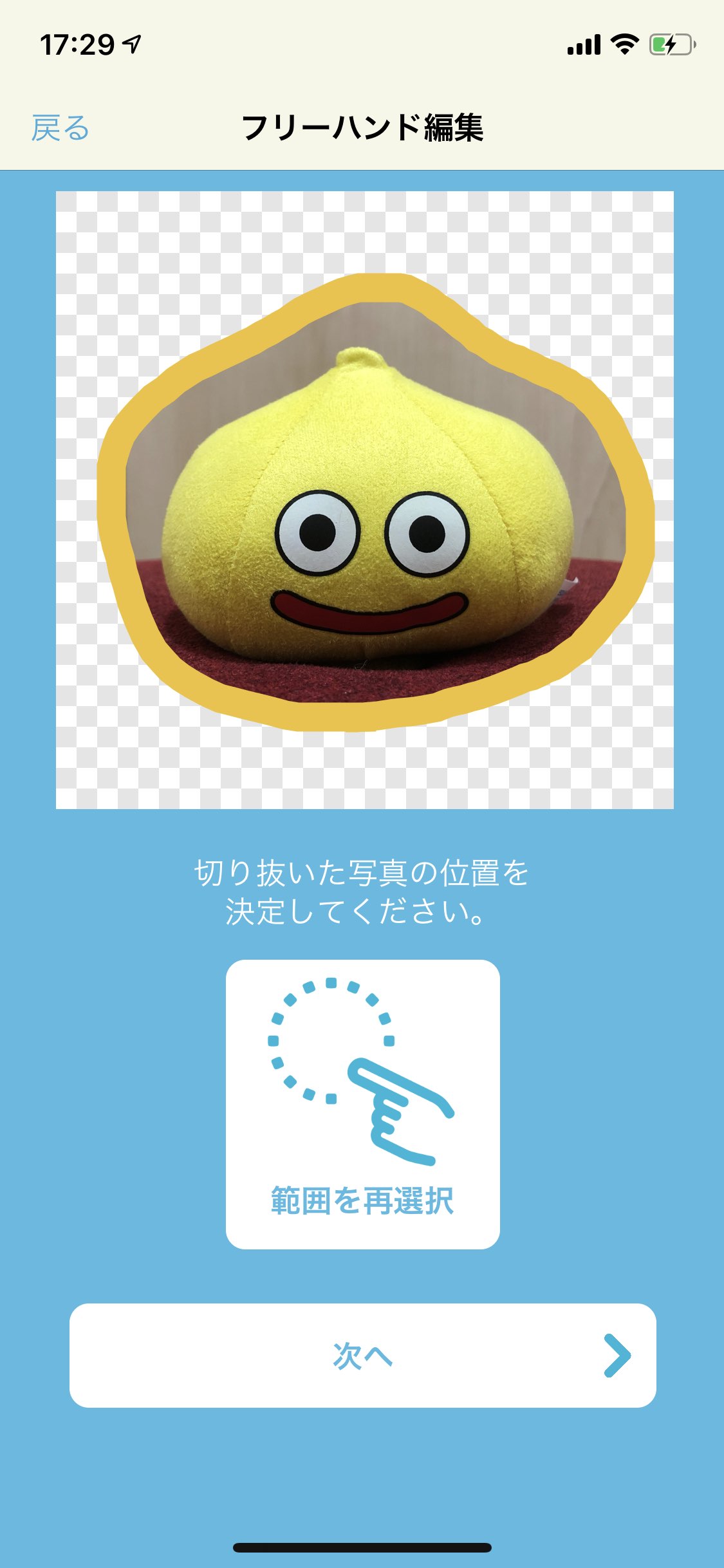
STEP.7

縁取り線の設定を行った後、型抜きした写真の位置や傾きをもう一度正方形の枠の中で調整できます。
調整が終わったら「次へ」で進みます。
STEP.8

最後に写真に対して「文字を追加」したり「デコ素材を追加」することができます。
「文字を追加」では、自由に入力したテキストに、あらかじめ用意されているフォントを選択したり、文字色を変更することができます。
「デコ素材を追加」では、デコ素材一覧から自由に選択して写真の上に配置することができます。ここで大事なことは、配置したテキストやデコ素材も含めて、1枚の正方形のステッカーとなることを意識して作ることです。また、テキストやデコ素材は正方形の枠からはみ出さないようにしてください。
STEP.9


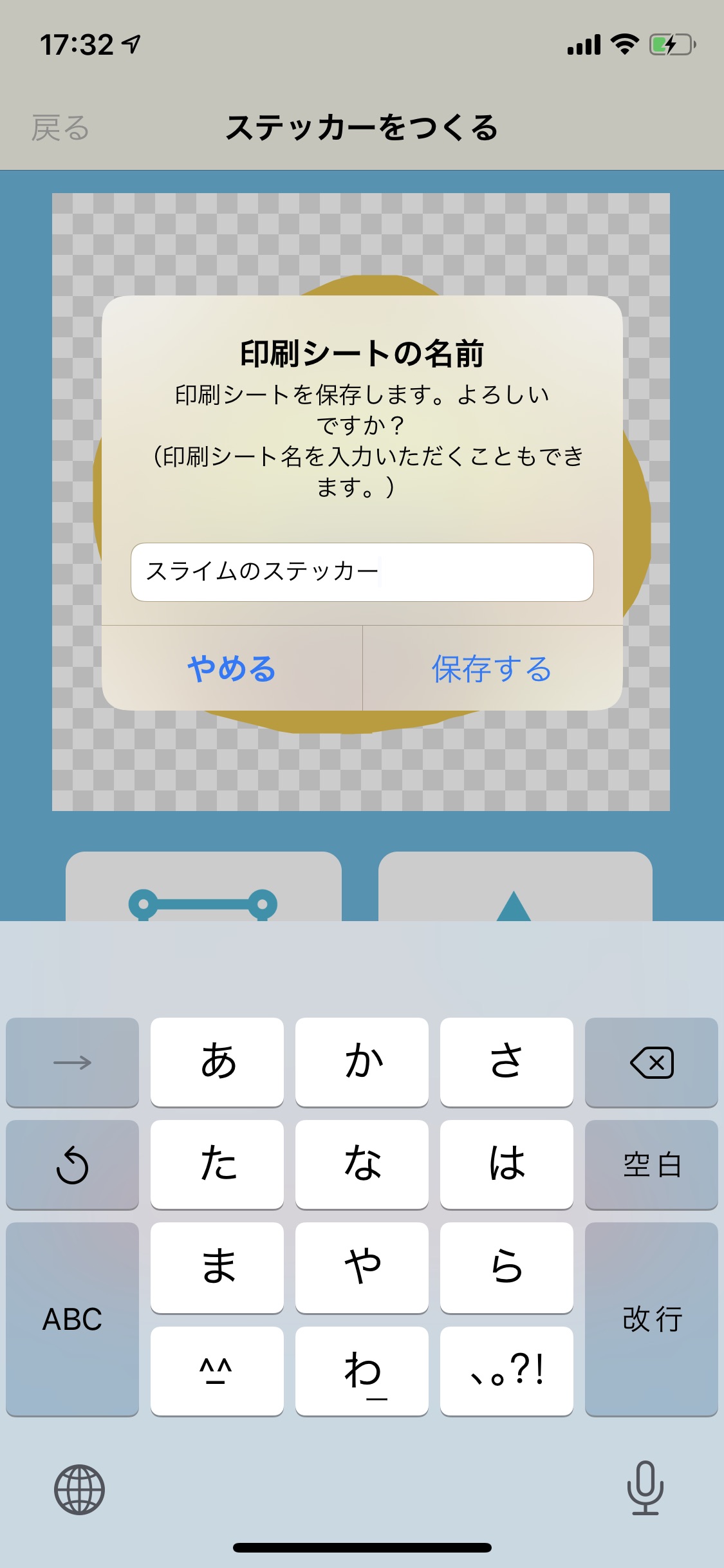
文字やデコ素材を追加して、1枚のステッカーとして完成できたと思ったら「ステッカーを保存する」ボタンを押してください。
ステッカーの保存の際、このステッカー自体に名前をつけることができます。後から分かりやすい名前や、どのような用途に使うものなのかを設定しておくと良いですね。
これで「ステッカー」が完成しました。
STEP.10


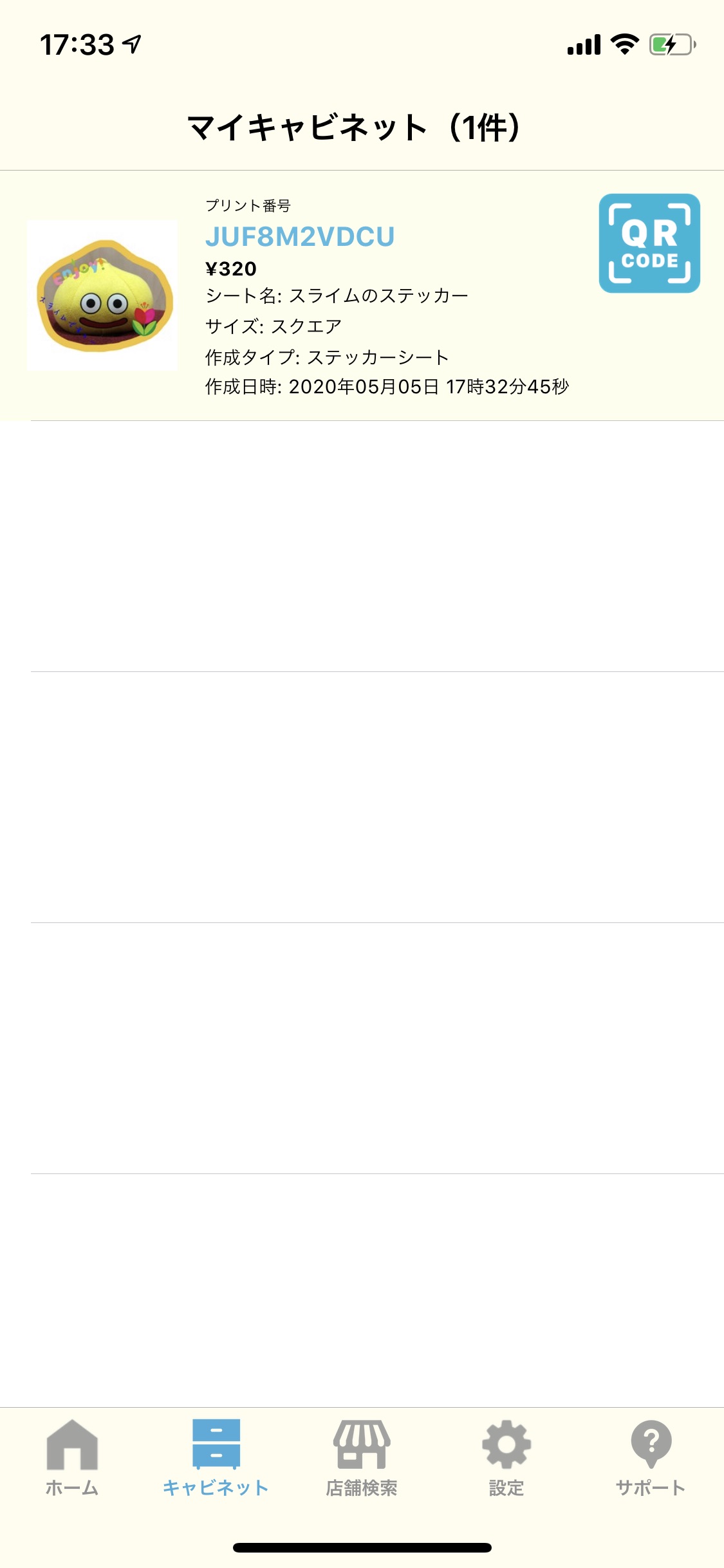
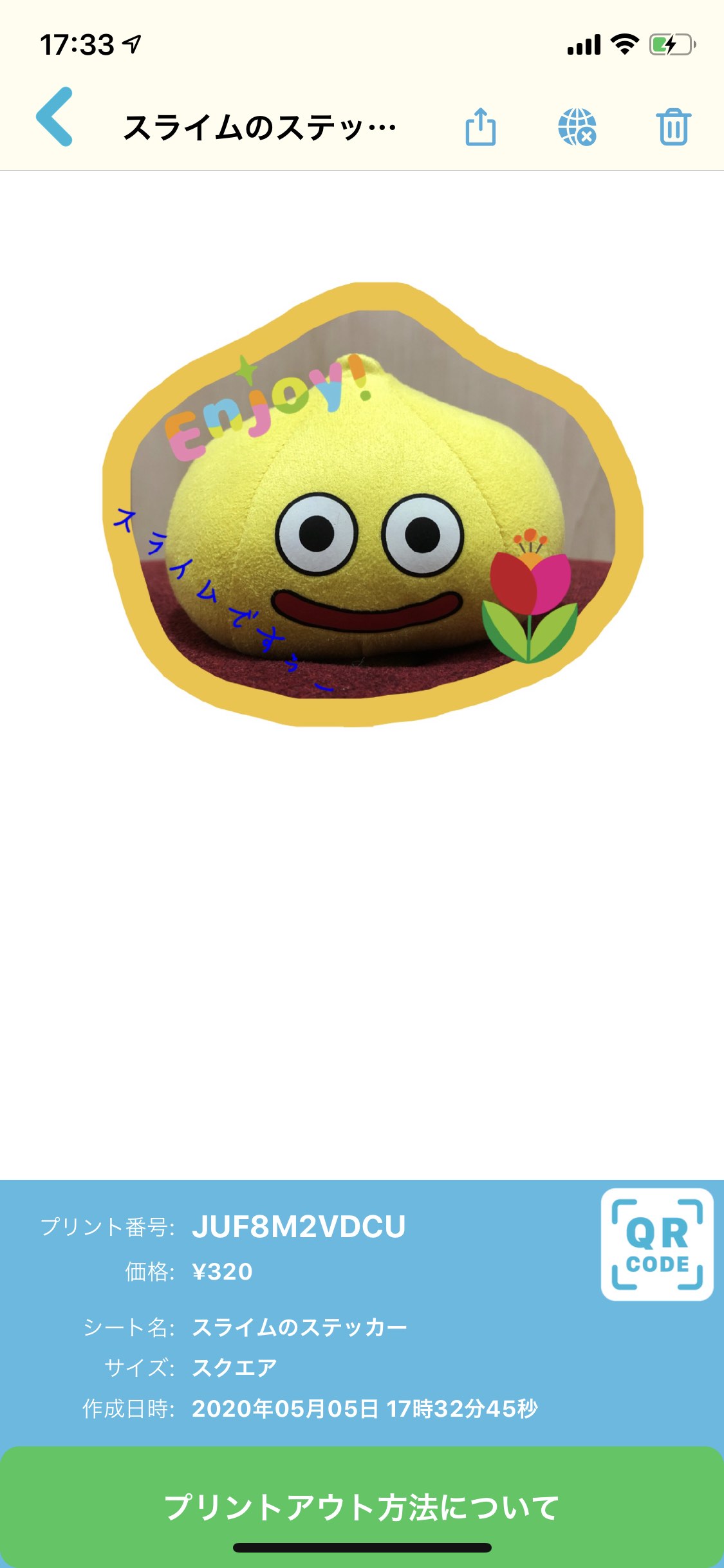
完成したステッカーは「キャビネット」に保存されています。
先程作成したステッカー「スライムのシール」を見てみましょう。
ここまでで画像からステッカーを作るための手順の説明は終わりです。
ステッカーの作り方 - ビジュアル文字ステッカーを作成する
STEP.1

「コンビニシール倶楽部」を起動すると上図のホーム画面が表示されます。ここで青いボタンの「シール」を押します。
STEP.2

「ステッカー」ボタンを押すと、
- 画像からステッカーを作る
- ビジュアル文字ステッカーを作る
メニューが表示されますので、お好きな方を選択してください。
(この説明では「ビジュアル文字ステッカーを作る」を選択して進めます。)
STEP.3

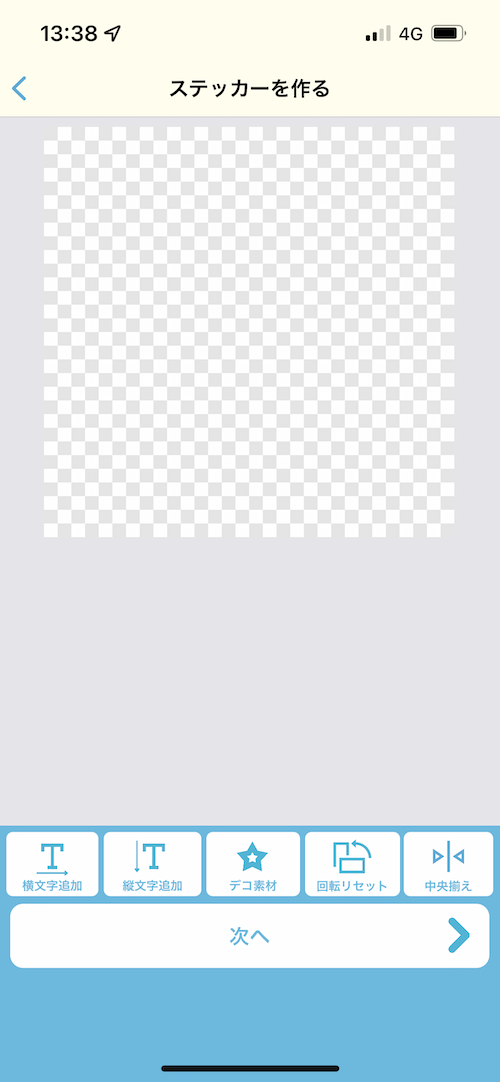
「ビジュアル文字ステッカーを作る」をタップすると、ビジュアル文字の編集画面へ移動します。
この画面では、文字(横文字/縦文字)・デコ素材を配置することができますので、お好きな文字(横向きの文字を追加したい場合は「横文字追加」、縦書きの文字を追加したい場合は「縦文字追加」を押してください)を入力/設置してみてください。
ここでは横文字を追加したいので「横文字追加」ボタンを押します。
STEP.4

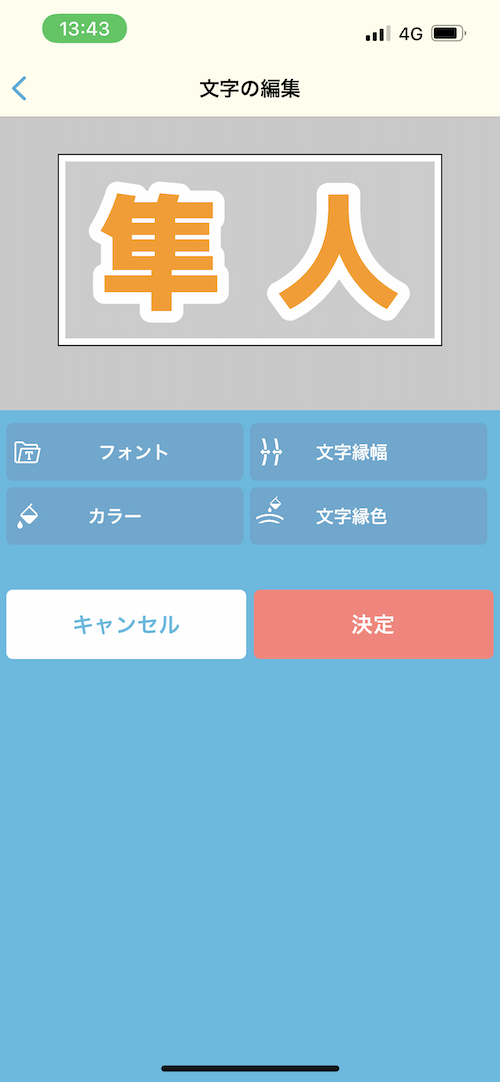
「横文字追加」ボタンを押すと、横書きの文字を入力/編集する画面へ遷移します。
上図のように「隼人」と入力し、「フォント」から「07あかずきんポップ」を選択し、「カラー」からオレンジを選択、「文字縁幅」から「特大」、「文字縁色」から白を選択してみてください。
ここまで出来ましたら「決定」ボタンを押して前の画面に戻ります。
STEP.5

同じ要領で「LOVE」という横文字を追加します。加えて「デコ素材」からハートを選んでキャンバス上の真ん中に配置します。
配置した文字やデコ素材を前面に持ってきたい場合は、前面に移動したいものをタップしてから をタップすることで前面に移動することができます。
をタップすることで前面に移動することができます。
出来ましたら「次へ」ボタンを押して、全体に縁取りを追加する画面へ進みます。
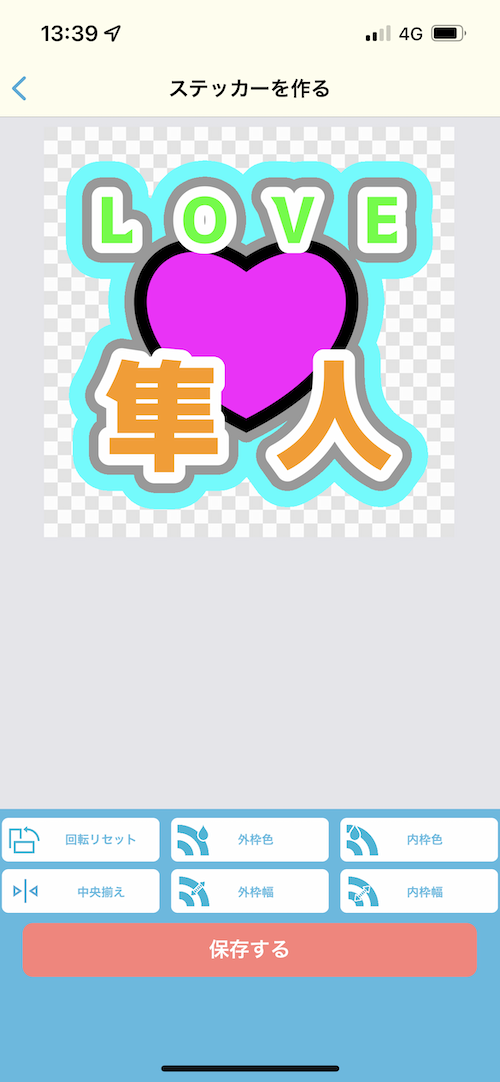
STEP.6

この画面では、ここまで作成した文字とデコ素材画像全体に対して囲むような縁取り(外側/内側)を追加することが出来ます。ここでは「外枠色」から明るめのエメラルドグリーンを選択、「外枠幅」は「特大」、「内枠色」は薄い灰色を選択し、「内枠幅」は「特大」を選択してみました。
お好みの外枠/内枠の色/幅の指定が出来上がったら「保存する」ボタンを押します。
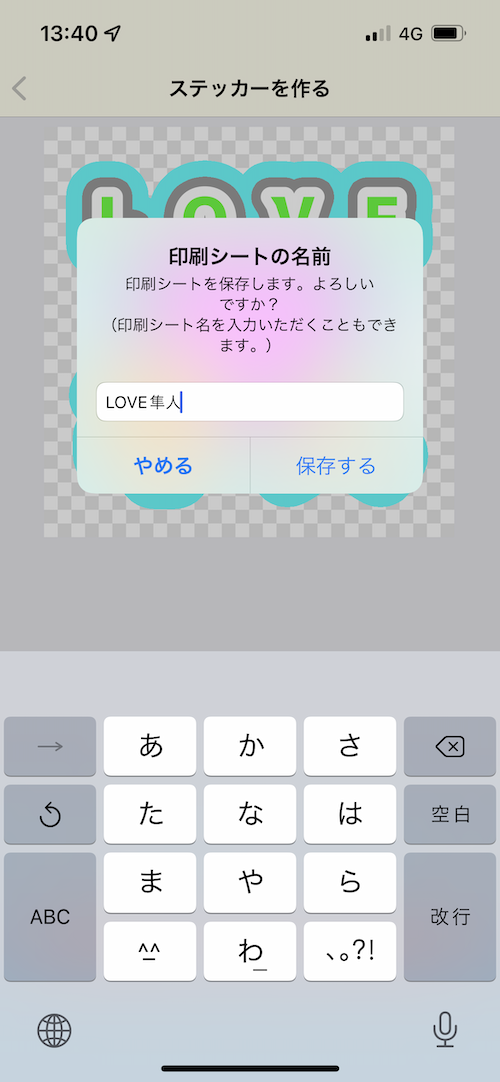
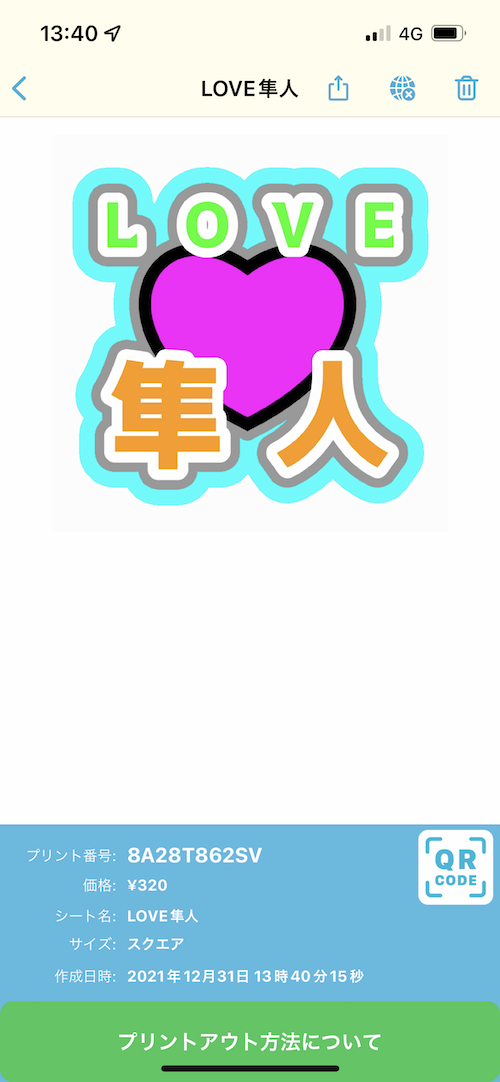
STEP.7

保存の際、このステッカー自体に名前をつけることができます。後から分かりやすい名前や、どのような用途に使うものなのかを設定しておくと良いですね。
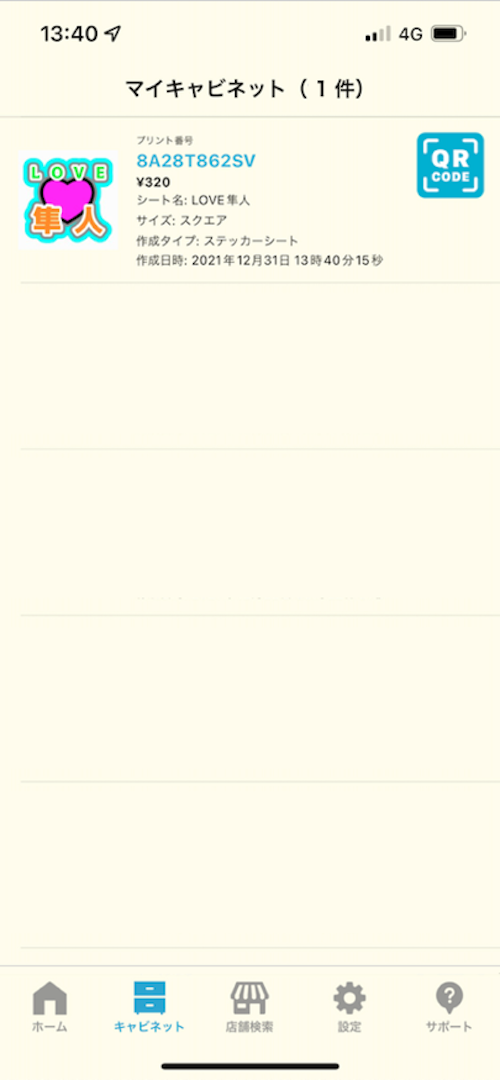
STEP.8


作成した印刷シートは、「キャビネット」に保存されています。
上図に表示されている「プリント番号: 8A28T7862SV」というものをコンビニマルチコピー機に入力してプリントすることができます。
ここまででビジュアル文字を使用してステッカーを作るための手順の説明は終わりです。